通过hexo+travis+cloundflare[CDN]打造个人站点
本博客目标 通过hexo在github page搭建博客通过travis完成CI发布通过cloundflare进行CDN,加速网站访问速度添加google收录,添加百度站
阅读更多本博客目标 通过hexo在github page搭建博客通过travis完成CI发布通过cloundflare进行CDN,加速网站访问速度添加google收录,添加百度站
阅读更多基础知识依赖计算机网络 五层因特尔协议栈: 应用层(dns、http): DNS解析成IP并完成http请求发送 传输层(tcp,udp)
阅读更多 作为前端人,谁没有自己的脚手架
作为前端人,谁没有自己的脚手架 手写简易版redux
手写简易版redux 浏览器-一个页面从输入URL到页面加载显示完成,这个过程都发生了什么?
浏览器-一个页面从输入URL到页面加载显示完成,这个过程都发生了什么? JavaScript基础之六大继承
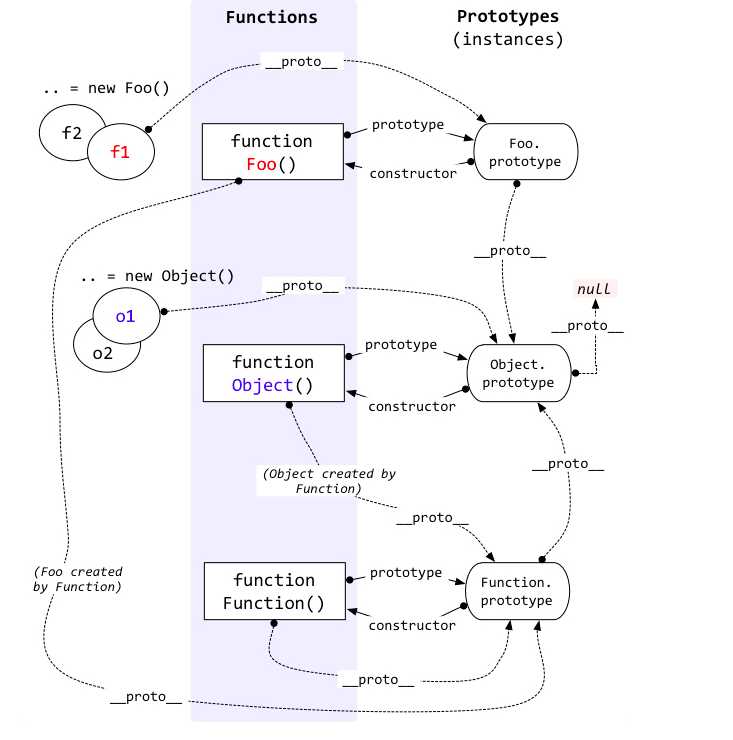
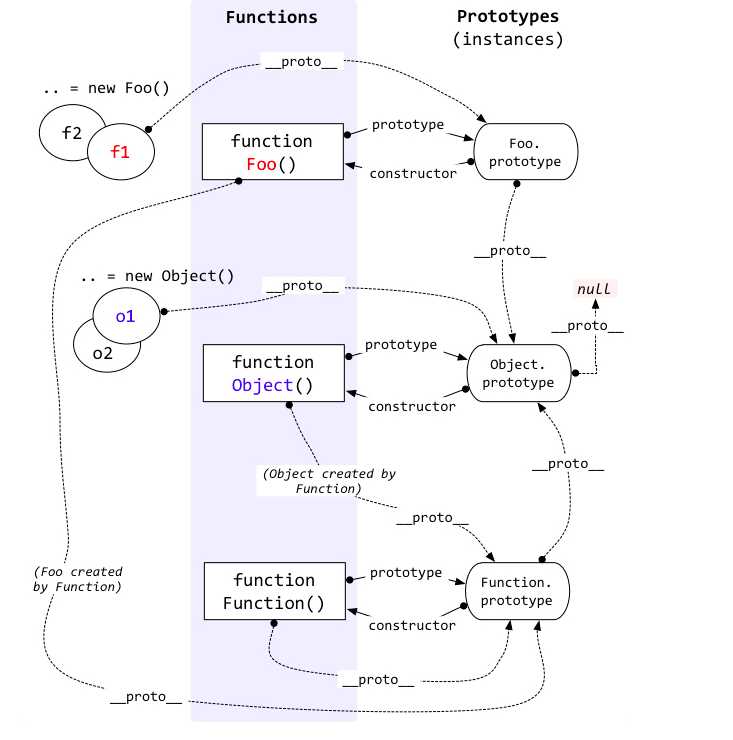
JavaScript基础之六大继承 JavaScript基础之原型链
JavaScript基础之原型链![通过hexo+travis+cloundflare[CDN]打造个人站点](/medias/featureimages/10.jpg) 通过hexo+travis+cloundflare[CDN]打造个人站点
通过hexo+travis+cloundflare[CDN]打造个人站点 【手写简易版react】之MyReact库的diff算法
【手写简易版react】之MyReact库的diff算法 【手写简易版react】之组件内数据的更新,以及父子组件的数据通信
【手写简易版react】之组件内数据的更新,以及父子组件的数据通信 【手写简易版react】之MyReact库的搭建及完成组件化
【手写简易版react】之MyReact库的搭建及完成组件化